はじめに
こんにちは、東京アプリケーションシステム 第2ソリューション部のH.Tです。
今回はVue.js + VisualStudioCodeをステップ実行する方法について、調べたことをまとめていきます。
環境情報
・Visual Studio Code(v1.65.2)
・node.js(v12.18.3)
・typescript(v3.3.1)
・Vetur(v0.35.0)
・yarn(v1.22.5)
起きたこと
現在携わっているプロジェクトでvue.jsの改修を担当することになったのですが、
スクリプトにブレークポイントを貼っても止まらず、ステップ実行できるようになるまでにかなり時間をかけてしまいました。
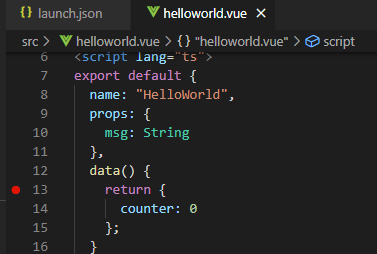
まず普通にブレークポイントを置いてデバッグ実行してみます。
↓実行前はブレークポイントが置ける

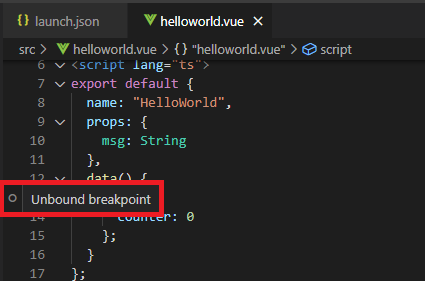
↓デバッグ実行後”Unbound Breakpoint”に

ブレークポイントが”Unbound Breakpoint”となってしまい止まってくれません。。
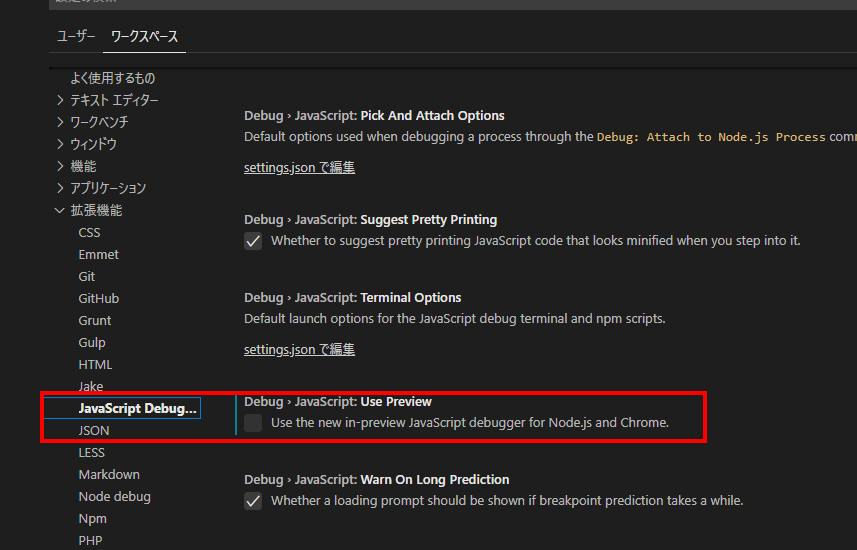
環境構築の資料を読み返したところ、デバッグ手順に以下の記載を発見。
UsePreviewのチェックを外してくださいとのこと。

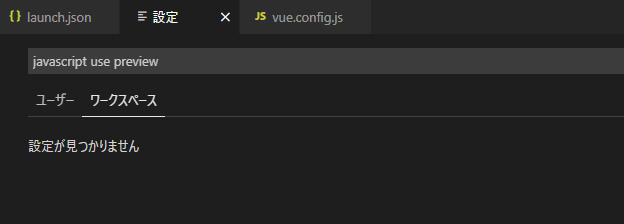
ところが自分の環境では設定項目が存在せず。
だいぶ前に別端末で構築した時は、同じ資料を参考にしながらステップ実行までいけた記憶があるのですが。。。

調べてみると、”debug.javascript.UsePreview”設定はvscode(v1.60.0)以降は無効になったとの情報が。。
以前別端末でデバッグできたのは、vscodeが古いバージョンだったためでしょうか。
というわけで別の方法を探すことになりました。
見つかった方法
以下2つの方法が見つかりました。
1.ChromeのDeveloperToolからデバッグ
2.debugger文を使う
1つ目のデベロッパツールからデバッグする方法です。
まず自分の環境に応じてlaunch.jsonで”sourceMapPathOverrides”を設定します。
launch.jsonの設定についてはこちらの記事が分かりやすいと思いました。
launch.jsonの設定が完了したらデバック実行して、デベロッパツールを表示します。
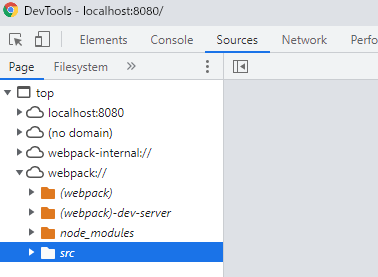
“sourceMapPathOverrides”の設定が問題なければ、左のサイドバーの”Page”の”webpack://”から対象ファイルを選択します。

あとは開いたファイルにブレークポイントを貼ればちゃんと止まってくれるはずです。
次に2つ目のdebugger文を使う方法です。
こちらはシンプルに、コード内のブレークポイントを貼りたい場所にdebugger文を置くことで、debugger文の行で止まってくれます。
終わりに
以上、vue.js+vscodeでデバッグする方法について調べたことをまとめてみました。
私自身vue.jsについてまだ十分理解できておらず、ざっくりとした内容になってしまい恐縮です。
同じ状況で困っている人の足掛かりになれば幸いです。