はじめに
こんにちは、東京アプリケーションシステム第二ソリューション部のK.T.です。
今回は、mix-blend-mode を使ってみるということで CSS を設定した結果を紹介したいと思います。
準備
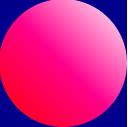
背景色を lightgreen に、円を赤のグラデーションにして、それぞれ mix-blend-mode を設定します。
|
1 2 |
<div style='background-color: lightgreen; width: 128px; height: 128px;'></div> <div style='border-radius:50%; background: linear-gradient(45deg, red, white); width: 128px; height: 128px; position: absolute; mix-blend-mode: normal;'></div> |
mix-blend-mode
|
normal
|
multiply
|
screen
|
overlay
|
|
darken
|
lighten
|
color-dodge
|
color-burn
|
|
hard-light
|
soft-light
|
difference
|
exclusion
|
|
hue
|
saturation
|
color
|
luminosity
|
まとめ
是非、背景色や球体の色を変えてみて見え方を確認してみてください。