皆さんこんにちは!
東京アプリケーションシステム、新人のA・Mですm(_ _)m
9月も終わりにしてようやく涼しくなってきました。
年々秋が削られていくようで寂しいですが、秋服、冬服の準備時間は結構取れた気がします。
皆様、急に冷えますが風邪ひかないようにご注意くださいね(´・ω・`)
さて今回は、私の友人の話をしようかと思います(`・ω・´)
私には公務員として働いている友人がいるのですが、ある日その子と遊んでいるとこんなことを言われました。
「・・・・・・HTMLって読めたりする?」
詳しく聞いてみると、仕事でホームページを編集する機会があるようなのですが、使っている一般向けツールがなかなか融通が効かずモヤモヤしているとのこと。この友人、実はとんでもなく凝り性で、色々見やすく可愛くしたいと遂にコードで表示して勉強し始めたらしいのです。Σ(・Д・;)スゴッ
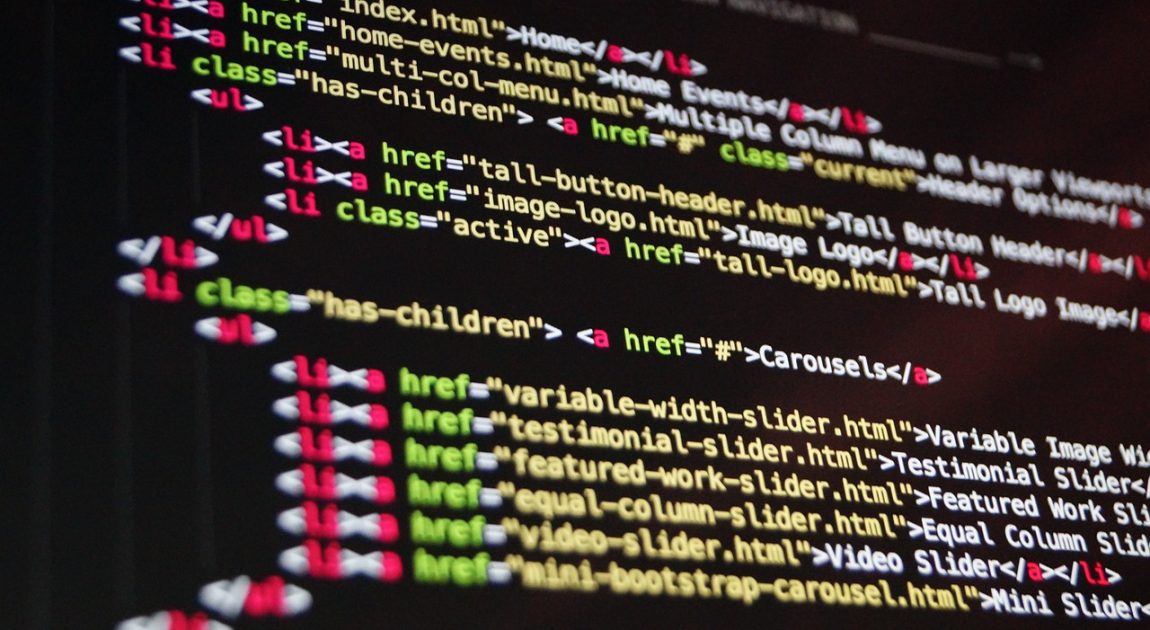
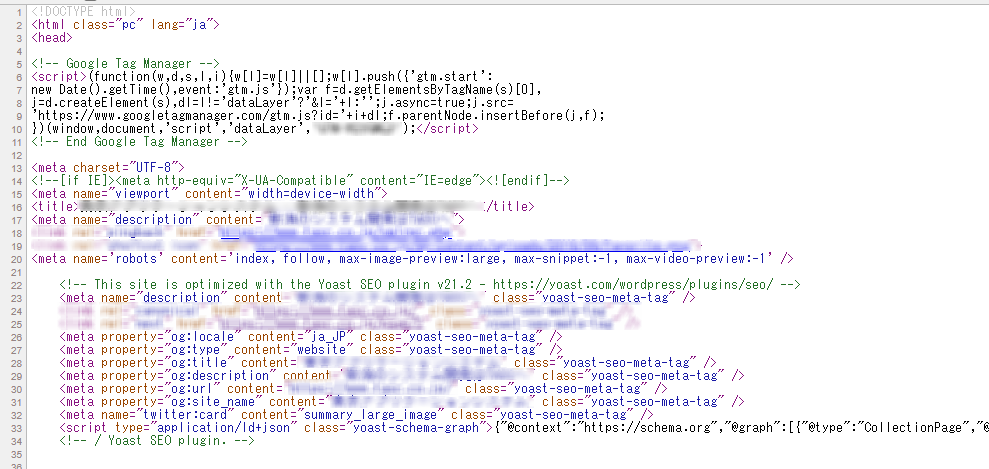
そもそもHTMLとは、HyperText Markup Languageの略で、webページを作るための言語です。今皆さんがいるこのサイトもHTMLで書かれているはずです。パソコンで開いている人は試しにこのサイト上のどこかを右クリックして「ページのソースを表示」を選んでみてください。英語と日本語の混じったテキストが出てくると思います!それがHTMLで書かれたコードになります。

↑はこのホームページのHTMLコードを右クリック→「ページのソースを表示」を選んで出してみたものです。
カラフルで綺麗ですね!紫色のやつがタグ、オレンジ色のやつは属性なんて呼ばれてたりします。
ちなみに友人自身はプログラミングなどを学んだことは一切なく、強いて言えば私の研修の時の勉強に少し付き合ってくれた程度。(私が頭の中を整理するために説明しているのを横でへー、と聞いてくれていました)
コードを見つつ、調べつつで何が書いてあるのかはなんとなく分かるようになってきたが、こういう風にしたい!を書くのはまだ難しいので、もし分かるようなら教えて欲しい、とのことでした。
所謂読めるけど書けない状態ですね。他県民から見た漢字の新潟みたいな。
私はもちろん、よっしゃとりあえず見てみようぜ!!とパソコンを立ち上げました。(๑•̀ㅂ•́)و✧
・・・と、威勢よく立ち上げたは良いものの、実は私もHTMLは今のプロジェクトでは使ってないんですよね・・・(´・ω・`)
HTMLはwebページを表示するための言語なので、ブラウザで開かない専用アプリの開発なんかでは使わないんです。なので、私にとっても研修ぶりの再会となります(。・ω・)ノ
コードを見ながらこれはこういう意味で・・・ここを変えると・・・などなど。調べたり、実際に書き換えてみたりして一緒に楽しく試行錯誤してきました!
全く見たことないタグを調べてみたり、かと思うと意外と研修でやって覚えていたり、とてもいい勉強になった気がします(´>∀<`)ゝ
皆さんも、気が向いたら適当なサイトを開いて右クリック→「ページのソースを表示」でコンピュータ君の見ている景色を感じてみるのはいかがでしょう。さらに興味を持ったら試しに検索してみるとわかりやすい解説が沢山出てくると思いますよ! プログラミング言語も言葉なので、意外と読めばわかるように書いてあります。むしろ、ルールがキッチリ決まっていて例外はほぼないので、外国語より全然分かりやすいです! よく理系の人がやる仕事、というイメージを持たれますが、私は正直あんまり関係ないと思います。現に今回お話しした友人はゴリゴリの文系ですし。気軽に眺めてほへ~と思ってみるのも意外と楽しいですよ(っ•ᴗ•c)
少し話が逸れましたが、なにはともあれ、試行錯誤の結果、友人は無事満足できるホームページを作ることが出来たそうです!よかった!”(ノ*>∀<)ノ
お手伝いも出来たし、私ももう一度学び直しが出来てとても楽しかった出来事でした(。ᵕᴗᵕ。)
ではでは、今回はこの辺で。
最後に、TASCでは私たちの後輩になってくれる方を募集しています!
少しでも興味の湧いた方は、ぜひ説明会など来てみてください!!m(_ _)m